728x90
| def index(request): """ pybo 목록 출력 """ # 입력 파라미터 # ==> http://localhost:8000/pybo/?page=1 과 같다 page = request.GET.get('page','1') # 페이지 # 조회 # Question 모델에서 데이터들을 생성일자 역순으로 정렬하여 # 리스트로 저장한것이 question_list question_list = Question.objects.order_by('-create_date') # 페이징 처리 와 마지막 페이지 paginator = Paginator(question_list, 10) # 페이지당 10개씩 max_index = len(paginator.page_range) # 페이징 객체 생성 page_obj = paginator.get_page(page) context = {'question_list': page_obj,'max_index': max_index} #question_list는 페이징 객체 return render(request, 'pybo/question_list.html', context) |
마지막 페이지를 구현하기 위해 max_index 변수를 넘겨주었다. 페이지당 10개의 게시글을 표시했을때 총 생성되는 페이지의 길이를 구해서 render 함수를 통해 템플릿파일에 넘겨주면
| <!-- 페이징처리 시작 --> <ul class="pagination justify-content-center"> <!-- 처음 page --> {% if question_list.has_previous %} <li class="page-item"> <a class="page-link" href="?page={{ 1 }}">처음</a> </li> {% else %} <li class="page-item disabled"> <a class="page-link" tabindex="-1" aria-disabled="true" href="#">처음</a> </li> {% endif %} <!-- 이전페이지 --> {% if question_list.has_previous %} <li class="page-item"> <a class="page-link" href="?page={{ question_list.previous_page_number }}">이전</a> </li> {% else %} <li class="page-item disabled"> <a class="page-link" tabindex="-1" aria-disabled="true" href="#">이전</a> </li> {% endif %} <!-- 페이지리스트 --> {% for page_number in question_list.paginator.page_range %} {% if page_number >= question_list.number|add:-5 and page_number <= question_list.number|add:5 %} {% if page_number == question_list.number %} <li class="page-item active" aria-current="page"> <a class="page-link" href="?page={{ page_number }}">{{ page_number }}</a> </li> {% else %} <li class="page-item"> <a class="page-link" href="?page={{ page_number }}">{{ page_number }}</a> </li> {% endif %} {% endif %} {% endfor %} <!-- 다음페이지 --> {% if question_list.has_next %} <li class="page-item"> <a class="page-link" href="?page={{ question_list.next_page_number }}">다음</a> </li> <li class="page-item"> <span class="page-link" href="?page={{ max_index }}">...</span> </li> <li class="page-item"> <a class="page-link" href="?page={{ max_index }}">{{ max_index }}</a> </li> {% else %} <li class="page-item disabled"> <a class="page-link" tabindex="-1" aria-disabled="true" href="#">다음</a> </li> {% endif %} </ul> <!-- 페이징처리 끝 --> <a href="{% url 'pybo:question_create' %}" class="btn btn-primary">질문 등록하기</a> |
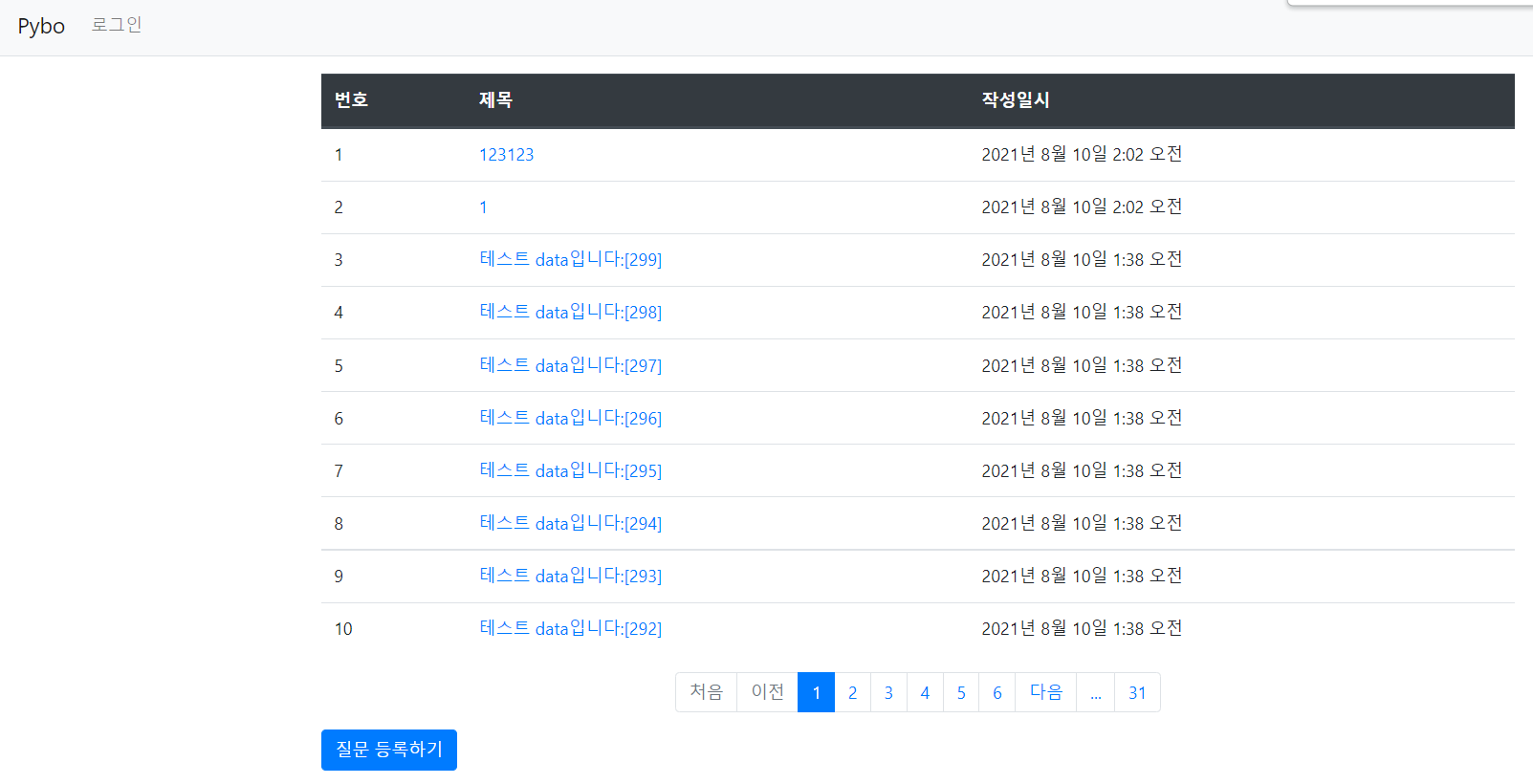
마지막 페이지로 이동하는 버튼을 생성할 수 있다.
아래는 그 결과이다.

728x90
'개인 공부 > 개발' 카테고리의 다른 글
| sfoj 개발 - 작성자(글쓴이) 표시하기 (0) | 2021.08.25 |
|---|---|
| sfoj 개발 - 회원가입 구현 (0) | 2021.08.25 |
| 장고 폼(form) (0) | 2021.08.09 |
| 부트스트랩과 html (0) | 2021.08.08 |
| 장고 데이터 저장과 스타일 시트 (0) | 2021.08.05 |


댓글